目次
 龍市
龍市どうも!
「心とお金を育てるパートナー」龍市です!
『2Mパートナー』へのご訪問ありがとうございます!(^^)
サイトマップを作っていきましょう。
サイトマップには
・Googleクローラーへの「ちゃんとやってますよ」アピール
・読者へのユーザビリティに貢献する
2つの効果があります。
アドセンス審査の際にも
サイトマップを設置することは条件の一つになっているので
Googleクローラーへのサイトマップを設置している人は多いです。
⇒ 【2021年1月更新】アドセンス審査これ一本!過去の変遷と傾向からの一発合格のコツと方法!
(パスワード:ado1goukakuを入力してください)
⇒ Googleアドセンス最大の挫折ポイント!規約とペナルティまとめ
ですが、読者のユーザビリティまで考えたサイトマップを設置する人は少ないように感じます。
どちらも無料で設定できるのに、です。
僕のブログやメルマガを読んでくれている人には
耳タコかもしれませんが、
【お金稼ぎは価値提供】です。
ユーザビリティへの貢献は価値提供に直結します。
この記事を読んでくれてるあなたは
しっかりユーザビリティまで考えたサイトマップも作成していきましょう。
↓↓↓Googleクローラー用のサイトマップの作り方の解説動画はコチラからどうぞ!
【ワードプレスのサイトマップ作成方法!xml(プラグイン)での自動生成が簡単でおすすめ?】
※Google XML Sitemapsの設定内容は『All in One SEO Pack』と重複しています。
『All in One SEO Pack』の使用をお勧めします!
⇒All in One SEO Packの設定方法はこちらで解説しています
↓↓↓読者のユーザビリティ用のサイトマップの作り方の解説動画はコチラからどうぞ!
サイトマップとは?
サイトマップとは
サイト内のページリンクをまとめたページのことで
ブログ全体の目次のようなものです。
 ハナ
ハナブログの地図みたいなものにゃ!
イメージが湧かないと思いますので
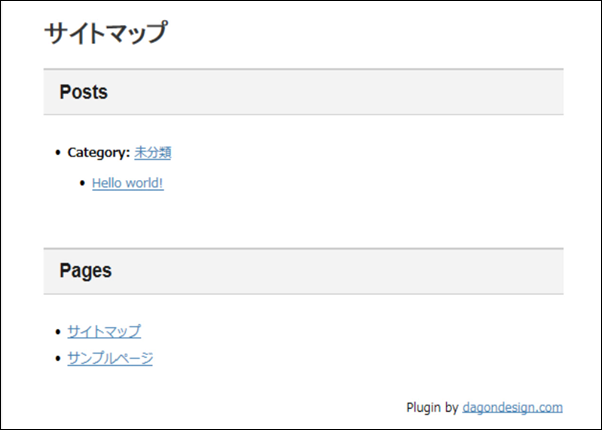
良ければ、こちらを見てみてください。
このようなサイトマップを作って設置しておくことで
Googleクローラーの回遊性が上がるし
読者のユーザビリティも上がり内部SEO効果もあります。
 パンダ
パンダちなみにコレは、ユーザビリティの方のサイトマップにゃよ(=^・^=)
⇒ SEOとは?SEOの意味と何の略か?なぜアフィリエイトに必要かを徹底解説⇒ ブラックハットSEO・ホワイトハットSEOとは?意味やおすすめ&NG手法も⇒ ページランクとは?上げ方や調べ方!ドメイン・SEOパワーとの関係も
サイトマップの作り方!
サイトマップの効果にも
・Googleクローラーへの「ちゃんとやってますよ」アピール
・読者へのユーザビリティに貢献する
の2種類がありますが
それぞれに作り方があるので順に解説していきます。
Googleクローラーへ効果的なサイトマップの作り方
Googleクローラーの回遊性向上のために作るサイトマップは
プラグインをインストールするだけでも完成します。
『All in One SEO Pack』の使用をお勧めします!
< ⇒All in One SEO Packの設定方法はこちらで解説しています。

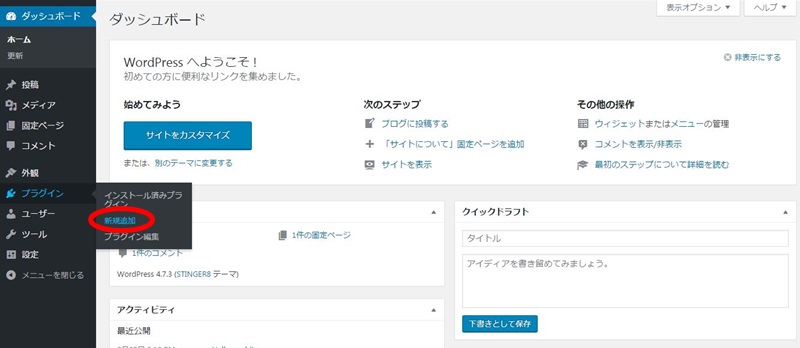
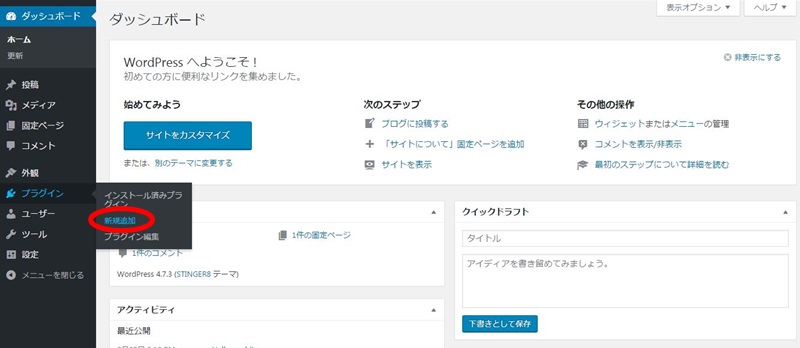
まずは、ワードプレスのダッシュボードから
「プラグイン」→「新規追加」へと進んでください。

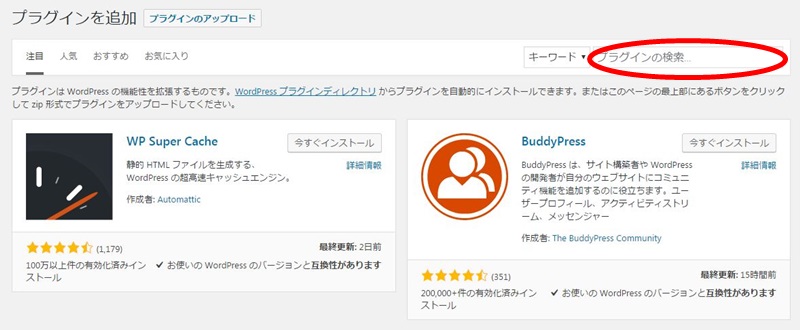
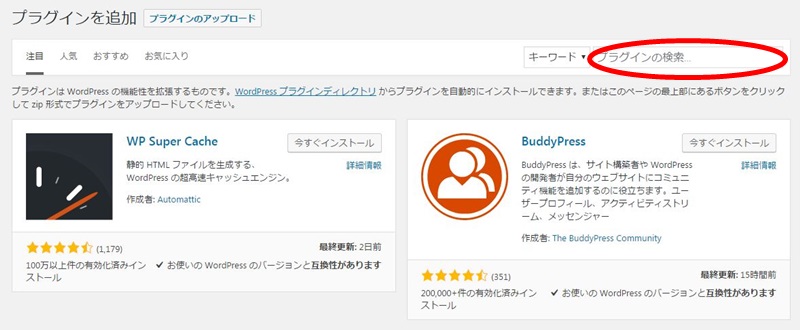
すると、こんな画面に移動するので
右上の検索入力窓に「Google XML Sitemaps」と打ち込みます。

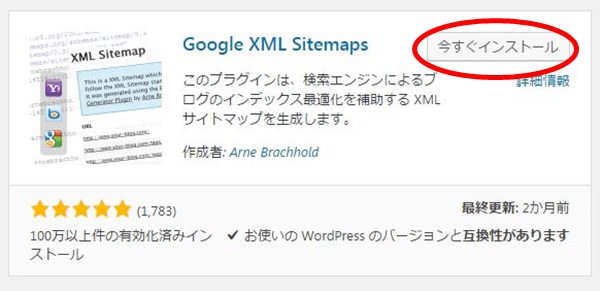
すると、こんなアイコンが現れますので
「今すぐインストール」を押し
「プラグインを有効化」へと進みます。
これで、「Google XML Sitemaps」のインストールが完了しました。
このままでも、十分なんですが
より効果的に利用するため
プラグインの設定も変えていきましょう。

ワードプレスのサイドバーから
「設定」→「XML-Sitemap」へと進みます。
いろいろ書いてあって
全てを把握しようとすると大変な時間と労力が掛かってしまうので
絶対に変更しておいたほうが良い簡単な設定だけお伝えします。
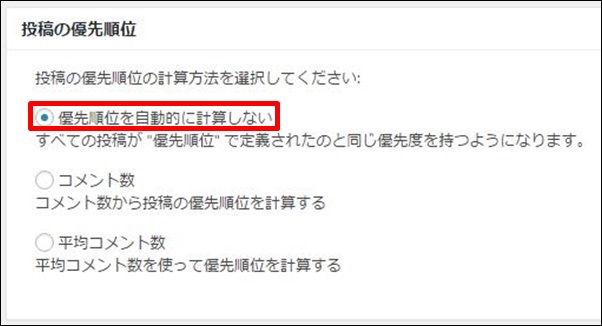
「投稿の優先順位」の
「優先順位を自動的に計算しない」にチェックを入れます。

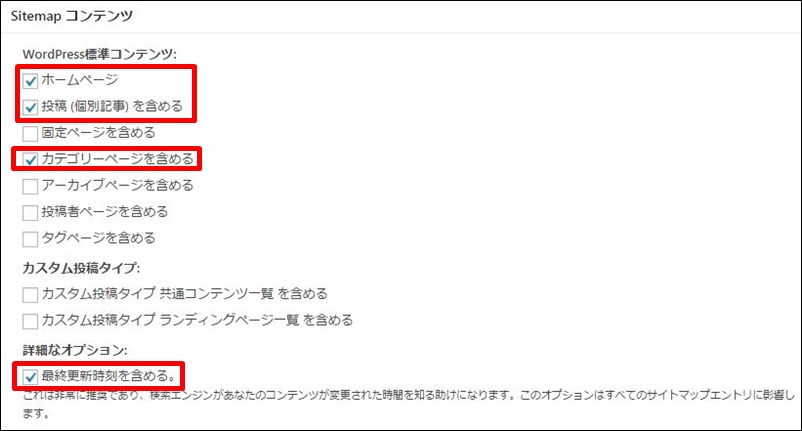
「サイトマップコンテンツ」の
・投稿(個別記事)を含める
・カテゴリーページを含める
・最終更新時刻を含める
にチェックを入れます。
これら4つ以外のチェックは外しておくと良いでしょう。

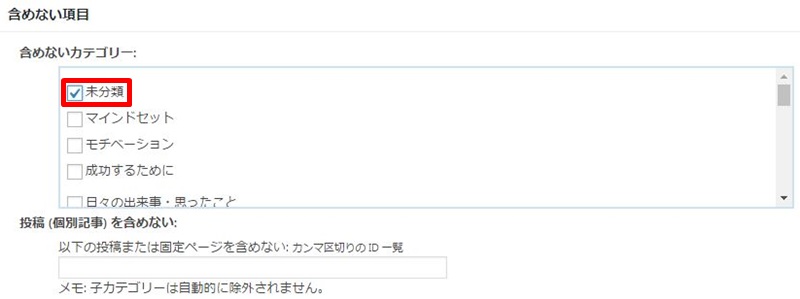
続いて、「含めない項目」の「未分類」にチェックを入れます。

で、最後に一番下の
「設定を更新」を押して完了です。
最初は

よく分からないことばかりで不安だし面倒くさい…
この記事の通りに設定して頂ければ
クローラーの回遊性はグッと上がりますし
一度、設定してしまえば後は放置でもオッケーです。
ここまで無料で教えてる人はなかなか居なくて
むしろ知れてラッキーなことなので
面倒くさがらず設定していきましょう。(^^)
ユーザビリティ向上に効果的なサイトマップの作り方
ユーザビリティ向上に効果的なサイトマップの作り方も
プラグインを利用していきます。
使うプラグインは「PS Auto Sitemap」というのを使います。
プラグインの検索は、先ほどのGoogle XML Sitemapsと同じです。
ワードプレスのダッシュボードから
「プラグイン」→「新規追加」へと進んでください。

右上の検索入力窓に「PS Auto Sitemap」と打ち込みます。

PS auto sitemapのインストール
1. 管理画面左のプラグインから新規追加に移動します。
2. 検索窓に「PS auto sitemap」と入れ、「今すぐインストール」をクリック。

3. インストールが完了したら「有効化」をします。
 龍市
龍市まだ終わりではありませんよ~。(^^)
 パンダ
パンダここから、初心者には少し難しいかも…
 龍市
龍市大丈夫ですよ!
これからする説明の通りにやっていただければ
ちゃんと出来るので。(^^)
PS Auto Sitemapの作成
1. サイトマップページの作成
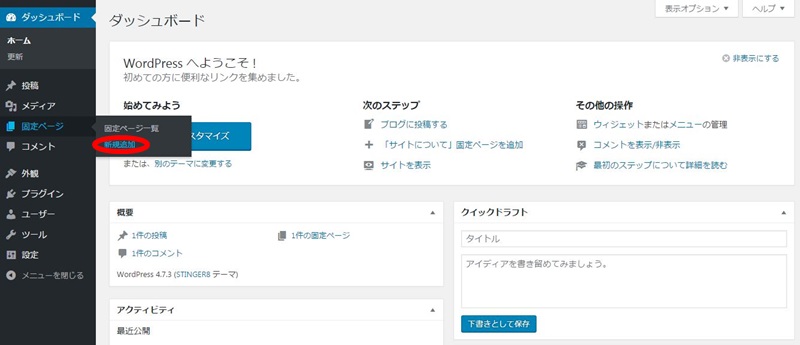
まずは、ワードプレスのサイドバーにある
「固定ページ」→「新規追加」へと進んでください。
⇒ ワードプレスの固定ページとは?投稿との違いは?使い分けや作り方も

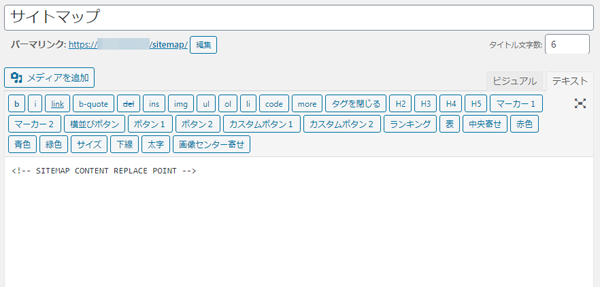
すると、固定ページの作成画面へと進みますので
上のタイトルに「サイトマップ」と入力し
「テキスト」タグに切り替え
<!--SITEMAP CONTENT REPLACE POINT-->
と入力します。

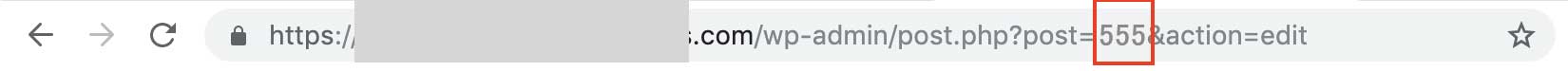
3. 入力が完了したら、公開ボタンをクリックしページを公開します。
4. ページ公開後、ブラウザに表示されるURLの赤枠部分(記事ID(アドレスバーの &post=nn ))の数字をメモします。

PS Auto Sitemapの設定
1. 管理画面左のメニューから「設定>PS Auto Sitemap」へ移動します。
2. 下記の画像のように設定していきます。

3. サイトマップを表示する記事欄には、先ほどメモしたID(数字)を入力ます。
※記事のIDを入力しないとPS Auto Sitemapが表示されないので忘れずに設定してください!
4. 変更を保存して固定ページ作成画面に戻り「公開」します。
5. 「プレビュー」を押してください。

こんな画面が表示されたらオッケーです。
サイトマップの作り方!最後に
 龍市
龍市いかがでしたか?(*^^*)
今回のサイトマップの設定は
今まであなたに行ってきた初期設定の中では
難しくて面倒な設定だったかもしれませんね。
ですが、ここまで細かい設定まで教えてる人も少なければ
実践してる人も少ないです。
ネットビジネスでは、
95%の人が月に5,000円も稼げずに諦めていく
と言われています。
どうやったら、上位5%に入れるのか?
簡単です。
95%の人がやらないことをやればいいだけ…
今回のサイトマップも多くの人が
「Google XML Sitemaps」をインストールして
ハイ、おしまい♪ですが、
あなたは「Google XML Sitemaps」の細かい設定もしっかり変更して
さらに、「PS Auto Sitemap」も設定していきましょう!
これをやるだけでも
95%の人達に差を付けることができます。
逆説的に考えると
多くの人が今回のような設定方法があることを知らず、
知ってても面倒くさがってやらない…
ありがたいですね。笑
ここで、一気にライバルが減って稼ぎやすくなります。
ここまで言ってもやらない人がほとんどなので
あなたはぜひ実際に手を動かして
ガンガン行動していっていただければと思います。
⇒ 成功は95%の法則を打ち破ることで始まる!95%(追従)の法則とは?
今回、わけ分からないことを
たくさんやったのでお疲れだと思いますが、
ブログ初期設定はもう少し続きます。(^_^;)
一度、休んで日を改めても大丈夫ですし、
やる気のある方はこのまま続けていただいても構いません。
何にしても、こんなところで諦めては勿体無いです!
続きの設定も張り切ってやっていきましょう!(^^)
⇒ wordpressでの問い合わせフォームの作り方!プラグインでの簡単に
それでは、最後まで読んでいただき
ありがとうございました!
 龍市
龍市続いての記事や動画でもお会い出来るのを楽しみにしています。(^^)
〇 インターネットでお金が稼げるって本当?
〇 実際に稼ぐにはどうしたら良いの?
〇 スキルも知識もないけど大丈夫?
〇 主婦や副業でも稼げるの?
〇 スマホだけでも大丈夫?
〇 モチベーションが続くか心配…
 龍市
龍市大丈夫です!!(*^^*)
副業で本業以上(20~50万円)の金額を稼ぎ
脱サラするまでに行った
【ネットビジネスでの稼ぎ方】
具体的なノウハウ、知識の全てを”無料”公開中!
- ネットビジネスの収益メカニズム
- ネットビジネスを始める具体的方法(実況動画 多数)
- ブログの設定や操作方法(実況動画 多数)
- 文章力不要の初心者向け文章術
- SEO集客のイロハ
- 仕事術・時間術・モチベーションup術
- 成功者のマインドセット
- スマホだけで稼ぐ方法
- 初心者にもおすすめ便利ツールの紹介(実況動画 多数)
さらに!
LINEの友達追加してくれた方限定で
- ブログではお伝えしていない裏情報も完全暴露
- LINE友達限定で初心者の為の最短実績構築メンバー募集
- 知識0から月収10万、月収100万と稼ぎ続けるための知識とマインドを伝授
- 完全無料の月利30%を超えるFX自動売買システムモニター権利
これらは
LINE限定でお伝えしている一部に過ぎません。
他にも
一般には公開できないような
有料級の情報もLINE限定で配信しています。
さらに、メルマガ読者限定で
”【大人版】夏休みの友”もプレゼント中!
初心者が最短で稼ぐための情報を
200本以上の記事と動画でまとめています。(合計400本以上)
↓↓↓LINEの登録は下の画像をクリックでできます。↓↓↓

1 2 >>

龍市(りゅういち)
猫と音楽が大好きな、いつも笑顔の自由人。
20代半ばまで社労士を目指し勉強に明け暮れ、資格取得&就職するも、あまりのブラック企業ぶりにストレスで病気に。
病気を機にネットビジネスの世界へ。
現在は脱サラして趣味のスポーツや旅行を楽しみつつノンビリ生活しています。
王道の稼ぐ複数手法を独自の方法で掛け合わせることに成功!
「対応が丁寧・親切と好評なこと」「難しいことを簡単に分かりやすく説明できること」が数少ない自慢です。(*^^*)
⇒ 龍市の詳しいプロフィールはこちら!
⇒ 龍市の信念・理念はこちら!
⇒ 龍市の公式無料メルマガ&参加者プレゼントはこちら!
3兄妹の次男。オスのトラ猫。甘えん坊でヤンチャな性格。

パンダ
3兄妹の長男。猫なのに8kgもある巨漢。でも声が一番かわいい。

ハナ
3兄妹で唯一のメス。一番ネコっぽい性格でツンデレ。

3匹とも龍市の愛猫。
3匹と龍市の出会いのヒストリーはメルマガ1通目で紹介しています。
⇒ 龍市の公式無料メルマガを読んでみる!

