目次

 龍市
龍市どうも!龍市です!
『2Mパートナー』へのご訪問ありがとうございます!\(^o^)/
ブログのオシャレ度が一気に増しますよね!
さらには、
重要な記事を目立たせることもできます。
これができるだけで
やり方によっては数十万円から数百万円の収益アップも見込めます!
ただ…、、、
 トラ
トラやり方が分からん!!!(>_<)
たくさんいると思います。(^^;)
 龍市
龍市でも、もう大丈夫!
ヘッダー画像をスライド式にする方法を伝授します!
今回、紹介するのは
アルバトロスのテンプレートでのやり方です。
↓↓↓ヘッダー画像をスライド表示させる方法の解説動画はコチラからどうぞ!
【Wordpressのヘッダー画像を5分でスライド表示させる方法!プラグインMeta Sliderで簡単に!】
アルバトロスならプラグインなしでも?
最初、アルバトロスなら
プラグインなしでも
できるだろうと信じてました。。。
なんですが
結論から言うと
『諦めました。』
プラグインなしでも
複数のヘッダー画像をランダム表示させることはできましたが
スライド式にしようと思うと
なかなか…(^^;)
いろいろ調べまわって
膨大の時間と労力を掛けた結果
『諦める』という結論に至りました。笑
プラグインをインストール
と、いうことで
せっかく無料で使えるプラグインがあるんだし
あなたもプラグインを使ってスライド式ヘッダー画像を表示させていきましょう!
僕が使ってみての感想は
 ハナ
ハナ全然、重くないし
細かい設定まで簡単にできて最高♪(´∀`*)
で、そのプラグインというのは
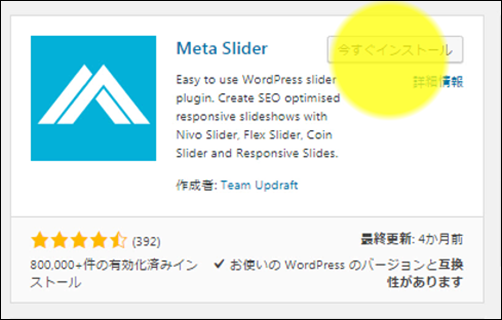
【Meta Slider】
です。

プラグインのインストール方法は
プラグイン→新規追加→Meta Slider で検索→インストール→有効化
でオッケーです。
Meta Sliderを設定していこう!
Meta Slider のインストールが済んだら
画像やアニメーションの設定をしていきましょう。
Meta Slider では、
ただ画像をスライド式にするだけでなく
スライドの際のアニメーションまで設定することができます。
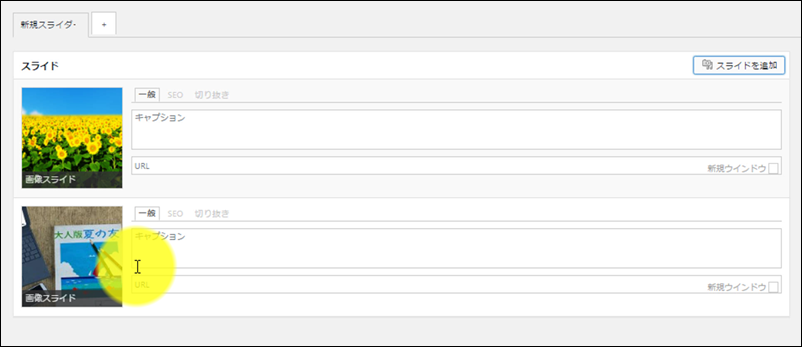
やり方は
Meta Slider → Meta Slider → 新規スライドを作成(+マーク) → スライドを追加
すると画像の選択画面が表示されるので
あなたのヘッダー画像に表示させたい画像を選んで
→ スライダーに追加

これができたら、残りの画像も
スライドを追加 → 画像を選択 → スライダーに追加
でスライダーに加えていきましょう。
画像の設定ができたら、
スライドのアニメーションの種類や
切り替えまでの時間
切り替えスピード等を設定していきましょう。
画面右にある設定を
あなたの好みで設定していってください。
 パンダ
パンダここは、自分の好みで好き勝手イジればオッケーにゃ!

 龍市
龍市最後にコレを忘れずに!
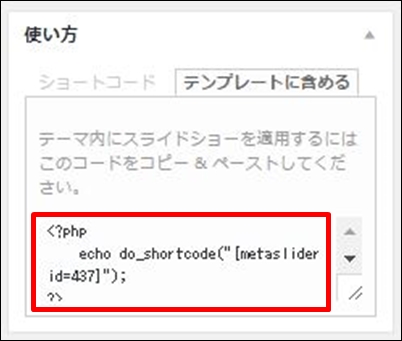
「使い方」の中の
「テンプレートに含める」に記載された
ショートコードをコピーしておきましょう。
アルバトロスのショートコードを貼る場所
 龍市
龍市ここからが重要です!
直接、ブログのプログラムをイジることになるので必ずバックアップを控えておいてください。
アルバトロスの場合、
home.phpに貼ります。
最初、
 龍市
龍市ウソや〜ん
header.phpやないの〜?
home.phpで合ってました。

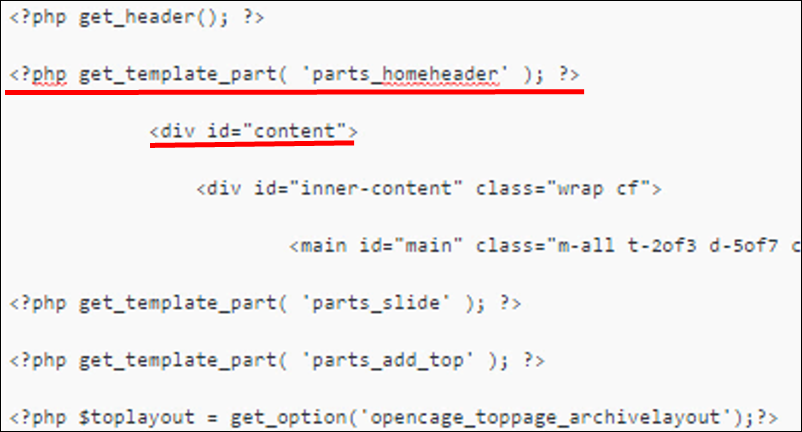
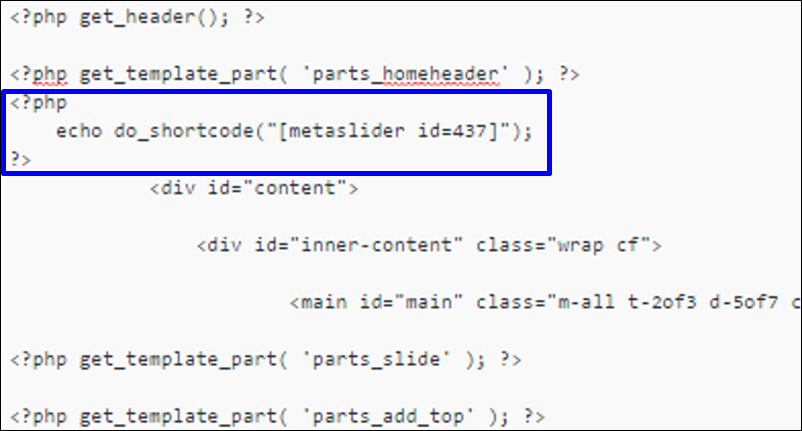
home.phpの詳しい場所は、
<?php get_template_part( 'parts_homeheader' ); ?>
と
<div id="content">
の間です。

そこにMeta Slider で作ったショートコードを
貼り付けます。
※他のテンプレートは
別の場所に貼るので
それぞれ確認してください。
最後に、もうヘッダー画像を消す!
これで完成ではありません。

このままでは、上の画像のように
もともと設定してたヘッダーと
今回、設定した画像が並んで表示されてしまいます。
そこで
外観→ヘッダー画像→画像を非表示
で元々の画像は消してしまいましょう。
 龍市
龍市これで完成です。(^^)
ヘッダー画像をスライド表示に!最後に
 龍市
龍市いかがでしたか?(*^^*)
アルバトロスの純正装備で変更できるとばかり思っていたので苦戦しました。(^^;)
ただ、最初からプラグインを使うつもりでいれば5分でも設定できてしまいます。
ヘッダー画像の下に
さらに追加で表示させることもできるので
(複数表示できるので)
目立たせたい記事を
トップページの上位に表示することも可能。
ここからどのように
数十万円から数百万円の収益に繋げていくのか?
を知りたい方は
僕の無料メール講座を読んでみてください。
Webマーケティングの全体像から
ブログの始め方の基礎まで
詳しく解説しています。
 龍市
龍市それでは、最後まで読んでいただき
ありがとうございました!
〇 インターネットでお金が稼げるって本当?
〇 実際に稼ぐにはどうしたら良いの?
〇 スキルも知識もないけど大丈夫?
〇 主婦や副業でも稼げるの?
〇 スマホだけでも大丈夫?
〇 モチベーションが続くか心配…
 龍市
龍市大丈夫です!!(*^^*)
副業で本業以上(20~50万円)の金額を稼ぎ
脱サラするまでに行った
【ネットビジネスでの稼ぎ方】
具体的なノウハウ、知識の全てを”無料”公開中!
- ネットビジネスの収益メカニズム
- ネットビジネスを始める具体的方法(実況動画 多数)
- ブログの設定や操作方法(実況動画 多数)
- 文章力不要の初心者向け文章術
- SEO集客のイロハ
- 仕事術・時間術・モチベーションup術
- 成功者のマインドセット
- スマホだけで稼ぐ方法
- 初心者にもおすすめ便利ツールの紹介(実況動画 多数)
さらに!
LINEの友達追加してくれた方限定で
- ブログではお伝えしていない裏情報も完全暴露
- LINE友達限定で初心者の為の最短実績構築メンバー募集
- 知識0から月収10万、月収100万と稼ぎ続けるための知識とマインドを伝授
- 完全無料の月利30%を超えるFX自動売買システムモニター権利
これらは
LINE限定でお伝えしている一部に過ぎません。
他にも
一般には公開できないような
有料級の情報もLINE限定で配信しています。
さらに、メルマガ読者限定で
”【大人版】夏休みの友”もプレゼント中!
初心者が最短で稼ぐための情報を
200本以上の記事と動画でまとめています。(合計400本以上)
↓↓↓LINEの登録は下の画像をクリックでできます。↓↓↓

1 2 >>

龍市(りゅういち)
猫と音楽が大好きな、いつも笑顔の自由人。
20代半ばまで社労士を目指し勉強に明け暮れ、資格取得&就職するも、あまりのブラック企業ぶりにストレスで病気に。
病気を機にネットビジネスの世界へ。
現在は脱サラして趣味のスポーツや旅行を楽しみつつノンビリ生活しています。
王道の稼ぐ複数手法を独自の方法で掛け合わせることに成功!
「対応が丁寧・親切と好評なこと」「難しいことを簡単に分かりやすく説明できること」が数少ない自慢です。(*^^*)
⇒ 龍市の詳しいプロフィールはこちら!
⇒ 龍市の信念・理念はこちら!
⇒ 龍市の公式無料メルマガ&参加者プレゼントはこちら!
3兄妹の次男。オスのトラ猫。甘えん坊でヤンチャな性格。

パンダ
3兄妹の長男。猫なのに8kgもある巨漢。でも声が一番かわいい。

ハナ
3兄妹で唯一のメス。一番ネコっぽい性格でツンデレ。

3匹とも龍市の愛猫。
3匹と龍市の出会いのヒストリーはメルマガ1通目で紹介しています。
⇒ 龍市の公式無料メルマガを読んでみる!

