目次
どうも!
「心とお金を育てるパートナー」龍市です!
『2Mパートナー』へのご訪問ありがとうございます!(^^)
この記事を読んでくれているということは
今までに
・エックスサーバーの契約申し込み方法!初期費用額や支払い方法まで
・エックスサーバーのドメイン取得方法と料金!無料プレゼントの受取り方も
・エックスサーバーでwordpressを簡単に自動インストール設定する方法
の記事や動画を見てきていただいていると思います。
ブログの立ち上げ作業としては
この記事のテンプレートの設定で最後です!
いよいよ、あなたのブログが
形になって現れてきます。(^^)
最後まで、気を抜かずにやっていきましょう!
↓↓↓ワードプレステンプレートのインストール方法の解説動画はコチラからどうぞ!
【ワードプレスのテンプレート設定方法!無料テーマSTINGERを実際にインストール!】
※動画ではSTINGERで解説していますが、基本的な流れはほぼ同じです!
ワードプレステンプレートの基本
ここまで読んでる時点で
ワードプレスって?
テンプレートって?( ゚д゚)
という方のために
ザックリ解説すると

ワードプレスというのは
ブログの建築様式のようなもので
和風建築・洋風建築のように
ワードプレスとHTMLの2種類があり、
現在では、ワードプレスでブログ運営する人がほとんどです。
理由は簡単・便利・無料だからですね。
続いてテンプレートというのは
ワードプレスの建築技法のようなもので
このテンプレートによって
ブログのデザインが大きく変わることから
「服」と例えたりする人もいます。
テンプレートには、有料・無料とありますが
その辺りの詳しい解説は
こちらを読んでください。
⇒ ワードプレス無料テンプレートでSEOにも強い初心者向けのおすすめは?
稼ぎたければ賢威を使え?メリット・デメリットや口コミ総まとめ
今回は、解説用に無料のテンプレートをインストールしていきます。
ワードプレステンプレートの設定方法
テンプレートをワードプレスにインストールするためには
2.テンプレートのZIPファイルをダウンロード
3.ワードプレスにZIPファイルをアップロード
4.ワードプレスにZIPファイルをインストール⇒有効化
の4段階の行程で行っていきます。
これは、有料無料を問わず
全てのテンプレートで同じなので
そこを意識しながらやっていきましょう。
テンプレートを選ぶ
まずは、あなたの好みのテンプレートを探してください。
今回は、解説用にCocoon(コクーン)をインストールしていきますね。
Cocoonは、僕のおすすめ無料テンプレートで
デザイン性、カスタマイズ性、SEOと
全部文句なしの人気テンプレートです。
もし、あなたがテンプレートで悩んでいるならCocoonを使っていただくと良いと思います。
何かカスタマイズで困った時、
少し調べれば、たくさんの情報が見つかるし、
ご連絡いただければ
僕も使い慣れてるのでチカラになれるかもしれません。
⇒ ワードプレス無料テンプレートでSEOにも強い初心者向けのおすすめは?
稼ぎたければ賢威を使え?メリット・デメリットや口コミ総まとめ
テンプレートをダウロードする方法
まずは、Cocoonのzipファイルをダウンロードします。
公式ページに移動したら
画面のメニュー左から2つ目の「ダウンロード」を押します。

すると、こんなページに移動するので
下の方へスライドし

CocoonのZIPファイルをダウンロードしていきます。
「Cocoon親テーマ」と「Cocoon子テーマ」を
両方ともダウンロードしてください。


ZIP形式のままワードプレスにインストールしていくので
ZIPを開く必要はありません。
ワードプレスにテンプレートをアップロード⇒有効化する方法
テンプレートのZIPファイルをダウンロードできたら
そのZIPファイルをワードプレスにアップロードしていきます。
前回の記事で
ワードプレスを立ち上げた際

のような
末が「/wp-admin/」になっているURLが作られているはずです。
そこに移動すると

こんな画面が開きます。
ユーザー名とパスワードを打ち込んでワードプレスにログインしていきましょう。

すると、こんな画面に移動します。
これがワードプレスのダッシュボードの画面です。
これから、あなたが一番多く目にする画面になります。
きっとすぐに見慣れますよ。(^^)
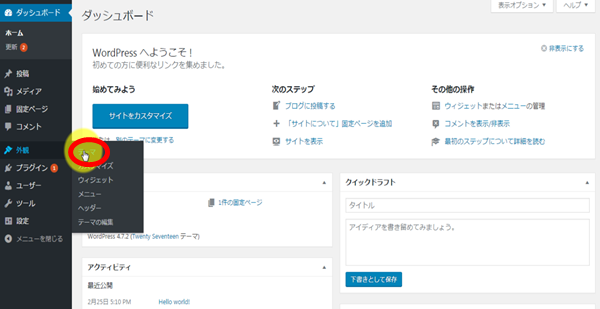
この画面の左のサイドバーに
「外観」という項目があるので、それを選びます。
すると、バーがもう一つ現れるので
そこの「テーマ」を選んでください。

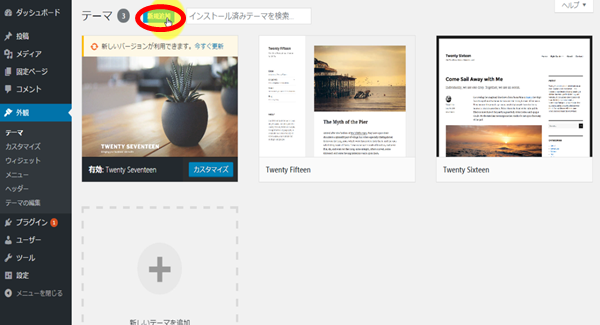
すると、こんな画面に移ります。
画面上の「新規追加」へと進みます。

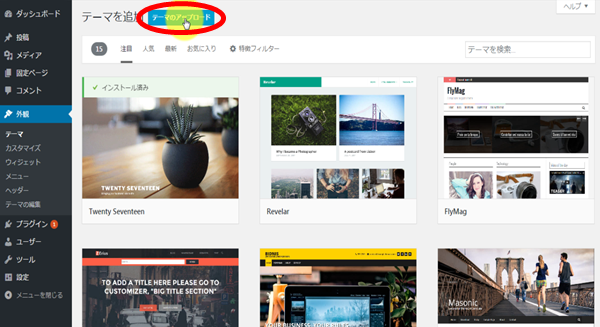
続いて、「テーマのアップロード」

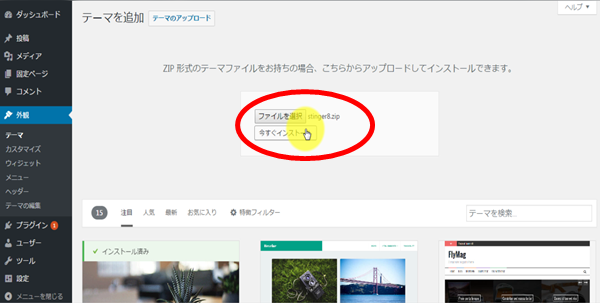
続いての画面が現れたら
「ファイルを選択」で先ほど、ダウンロードした
テンプレート親テーマ「cocoon-master.zip」の
ZIPファイルを選択して「開く」を押します。
(デフォルト設定であれば、
ダウンロードフォルダに
「◯◯◯.zip」というテンプレートファイルがあります。)
テンプレートのZIPファイルが選択できたら
「今すぐインストール」を押します。
親テーマをインストールしたら、テーマページに戻ります。

続きいて、子テーマもアップロードしていきます。
もう一度テーマのアップロードページを開いて
親テーマと同じ手順で子テーマ「cocoon-child-master.zip」をインストールします。
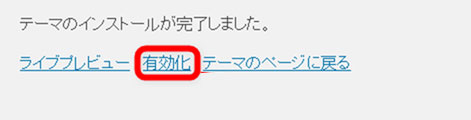
インストールしたら、今度は「有効化」をクリック。

今の段階では
ワードプレスにテンプレートをアップロードしただけなので
最後に「有効化」を押すとインストールが完了します。
きちんとインストールができてるかの確認は
画面右上の「ブログ名」⇒「サイトを表示」を押して
サイトを表示させます。
あなたの選んだテンプレートのデザインになったブログが表示されれば
無事、テンプレートがインストールできています。
お疲れ様でした。(^^)
ワードプレステンプレートの設定方法!最後に
いかがでしたか?
テンプレートのインストール方法自体は
それほど難しくないので
簡単に出来てしまうと思います。
ですが、その手前、
テンプレート選びで悩みまくって
時間を消費するのは”あるある”なので
ここで、無駄に時間を消費しないようにしてくださいね。
ちなみに、僕は、
無料テンプレートでブログアフィリエイトを始め、
7つ目のブログに移行する時から
有料テンプレートに切り替えてやってきました。
今になって思うことは
お金に余裕があるなら有料テンプレートから始めるべき
です。
僕は、脱サラ&貧乏脱出を目指して
ブログアフィリエイトを始めたので
迷わず無料テンプレを使ってきましたが、
有料テンプレートを使ってたら
もっと早く稼げるようになってただろうな…
と思うからです。
とは言え、お金を掛けて挑んでも
殆どの人が途中でくじけて辞めていく世界なので
あなたの本気度にもよって有料・無料を使い分けてくのも手だと思います。
お金に余裕があって本気で挑むなら有料テーマ
お金に余裕はないけど本気ならCocoon
が僕のおすすめです。
僕もそうでしたが、
本気で挑むなら無料でも稼げるようになります。
なので、このテンプレート選びで時間を掛けるのは本当に勿体無いです。
チャッチャと選んで
チャッチャと稼いでいきましょう!(^^)
それでは、最後まで読んでいただき
ありがとうございました!
〇 インターネットでお金が稼げるって本当?
〇 実際に稼ぐにはどうしたら良いの?
〇 スキルも知識もないけど大丈夫?
〇 主婦や副業でも稼げるの?
〇 スマホだけでも大丈夫?
〇 モチベーションが続くか心配…
 龍市
龍市大丈夫です!!(*^^*)
副業で本業以上(20~50万円)の金額を稼ぎ
脱サラするまでに行った
【ネットビジネスでの稼ぎ方】
具体的なノウハウ、知識の全てを”無料”公開中!
- ネットビジネスの収益メカニズム
- ネットビジネスを始める具体的方法(実況動画 多数)
- ブログの設定や操作方法(実況動画 多数)
- 文章力不要の初心者向け文章術
- SEO集客のイロハ
- 仕事術・時間術・モチベーションup術
- 成功者のマインドセット
- スマホだけで稼ぐ方法
- 初心者にもおすすめ便利ツールの紹介(実況動画 多数)
さらに!
LINEの友達追加してくれた方限定で
- ブログではお伝えしていない裏情報も完全暴露
- LINE友達限定で初心者の為の最短実績構築メンバー募集
- 知識0から月収10万、月収100万と稼ぎ続けるための知識とマインドを伝授
- 完全無料の月利30%を超えるFX自動売買システムモニター権利
これらは
LINE限定でお伝えしている一部に過ぎません。
他にも
一般には公開できないような
有料級の情報もLINE限定で配信しています。
さらに、メルマガ読者限定で
”【大人版】夏休みの友”もプレゼント中!
初心者が最短で稼ぐための情報を
200本以上の記事と動画でまとめています。(合計400本以上)
↓↓↓LINEの登録は下の画像をクリックでできます。↓↓↓

1 2 >>

龍市(りゅういち)
猫と音楽が大好きな、いつも笑顔の自由人。
20代半ばまで社労士を目指し勉強に明け暮れ、資格取得&就職するも、あまりのブラック企業ぶりにストレスで病気に。
病気を機にネットビジネスの世界へ。
現在は脱サラして趣味のスポーツや旅行を楽しみつつノンビリ生活しています。
王道の稼ぐ複数手法を独自の方法で掛け合わせることに成功!
「対応が丁寧・親切と好評なこと」「難しいことを簡単に分かりやすく説明できること」が数少ない自慢です。(*^^*)
⇒ 龍市の詳しいプロフィールはこちら!
⇒ 龍市の信念・理念はこちら!
⇒ 龍市の公式無料メルマガ&参加者プレゼントはこちら!
3兄妹の次男。オスのトラ猫。甘えん坊でヤンチャな性格。

パンダ
3兄妹の長男。猫なのに8kgもある巨漢。でも声が一番かわいい。

ハナ
3兄妹で唯一のメス。一番ネコっぽい性格でツンデレ。

3匹とも龍市の愛猫。
3匹と龍市の出会いのヒストリーはメルマガ1通目で紹介しています。
⇒ 龍市の公式無料メルマガを読んでみる!

