目次
 龍市
龍市どうも!龍市です!
『2Mパートナー』へのご訪問ありがとうございます!\(^o^)/
動く画像やリンク、ボタンなど
見たことはないですか?
よくあるのは
マウス(カーソル)を乗せると動くタイプ。
今回、僕が作りたかったのは
これではなく、
マウス関係なしに動くタイプの画像・リンク・ボタン。
↓こんなヤツです。
 トラ
トラスマホユーザーがどんどん増えるからにゃ~
 龍市
龍市そうなんやて~
マウスを乗せたときだけでなく
表示された瞬間に動くような
画像やリンクを作れたら誘導率が上がるかな~?
なんて考え調べていたら
プラグインで簡単に作る方法があったので
今回はその方法をシェアします。
単純にクリック率が上がるので
メルマガ登録率や商品の成約率も上がるはずです。
簡単な割に
収益に結びつきやすいので
ぜひ、実践してみてください!(^o^)
↓↓↓画像を動かすプラグインの使い方解説動画はコチラからどうぞ!
【wordpressの画像リンクやボタンを回転させて収益アップ!プラグインの簡単に実装方法!】
WordPressで動く画像リンクの作り方
今回、紹介する方法では
プラグインを使います。
全体の流れとしては、
- プラグイン『Shortcodes Ultimate』をインストール&有効化
- 動かしたい画像やボタン・バナー、テキストの準備
- 記事内に挿入
の3ステップです。
 パンダ
パンダこれだけ?
 ハナ
ハナ簡単そうにゃね?
 龍市
龍市いや、マジで簡単だよ。
早ければ1分でできるくらい!(*^^*)
では、続いて
各ステップの詳しい方法を見ていきましょう!
プラグイン『Shortcodes Ultimate』をインストール&有効化
まずは、WordPressブログのダッシュボードへと移動してください。
そこから
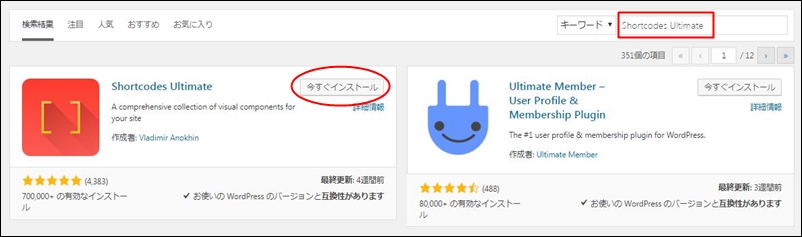
プラグイン→新規追加→「Shortcodes Ultimate」で検索

すると↑こんな画面が表示されるので
今すぐインストール→有効化
でインストールが完了しました。
動かしたい画像やボタン・バナー、テキストの準備
続いては、
動かしたい画像やボタン、バナー、テキストの準備です。
画像も
バナーも
テキストも
好きに動かすことができます。
なので、
あなたの動かした画像やテキスト等を
この段階で
- ライブラリにアップロードしておく
- テキストをメモ帳に作っておく
等の準備しておきましょう。
記事内に挿入
ここからが本番!(^o^)
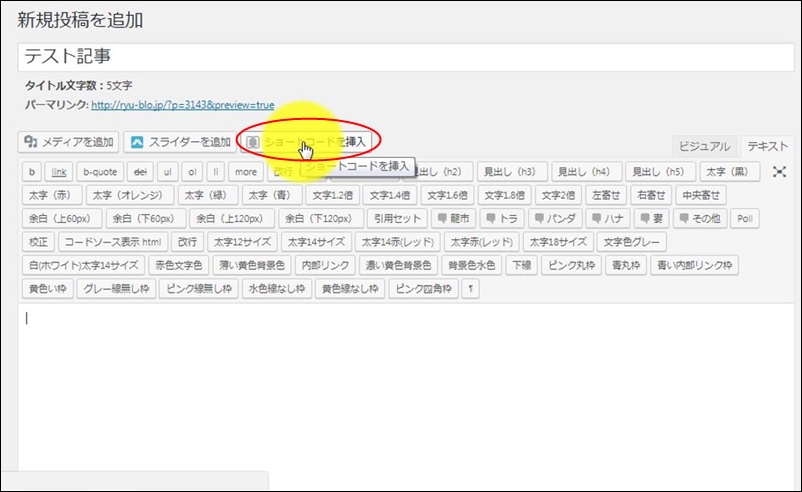
まずは、記事の新規投稿画面を開きます。

そこから、
「ショートコードを挿入」へ。

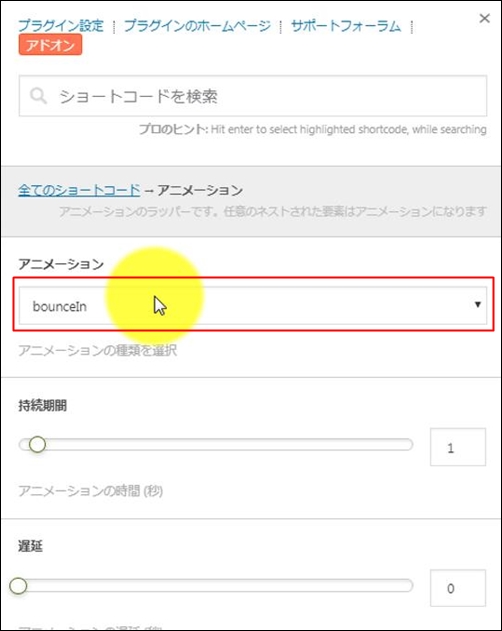
すると↑のような画面へ進むので
「アニメーション」を押し
いよいよ動かす
画像やリンク・バナー・テキストを設定していきます。
今回は、
画像を動かす方法を例に
紹介していきますね。
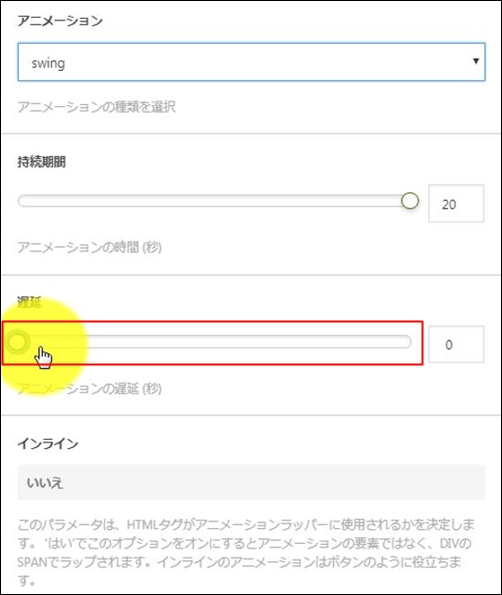
アニメーション
画像やリンク・バナー・テキストを
どのように動かすかを設定します。
いろいろなアニメーションの種類があるので、
あなた好みのアニメーション(動かし方)を見つけてみてください。(^^)

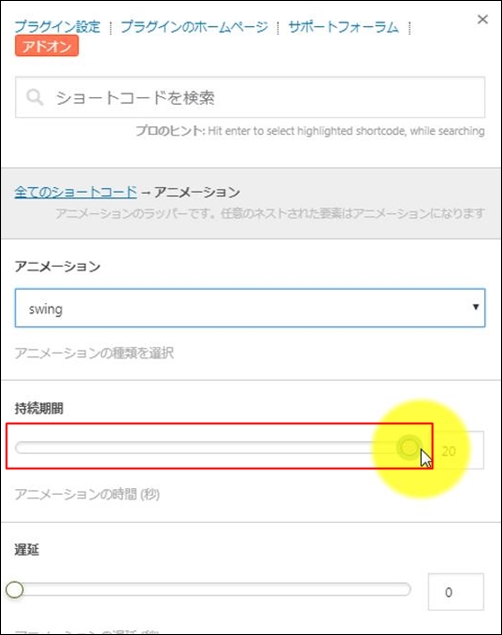
持続時間
続いては、アニメーションする時間を設定します。
例えば、
画像が1回転して登場するアニメーションであれば
「2.0」に設定したら
2秒かけて1回転して画像が登場します。
「20.0」なら20秒。
これは、アニメーションの種類と
あなたの好みに応じて設定してください。

遅延
続いては、「遅延」
画像が表示されてから
動き始めるまでの遅延時間を設定できます。
「20.0」であれば
画像が表示されてから20秒後に動き始めるので
あまり使う機会がないんじゃ…?(^^;)
なんて思ってるんですが
あなたなら上手な使いみちを見つけられるかもしれませんね。

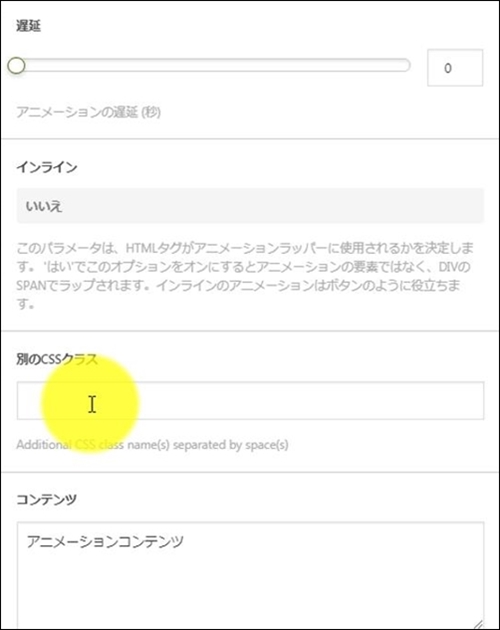
インライン・別のCSSクラス
「インライン」と
「別のCSSクラス」は
特に設定する必要はありません。

コンテンツ
いよいよ、ここで
動かすコンテンツを設定します。
入力窓に
画像の挿入コード、
リンクの挿入コード
バナーの挿入コード
テキスト
などを入力します。
で、
入力したコンテンツが
そのまま設定どおりに動くようになります。

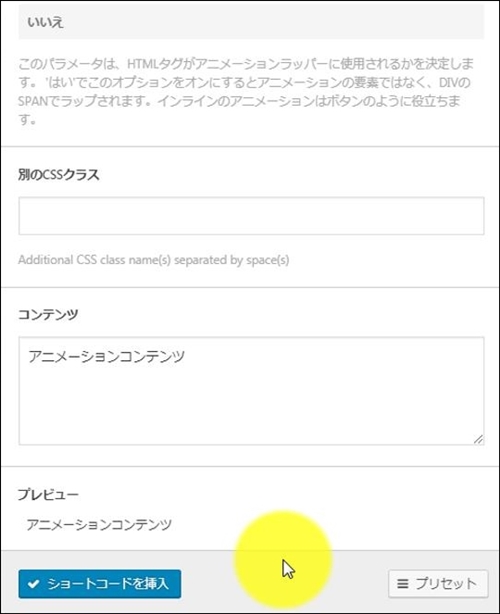
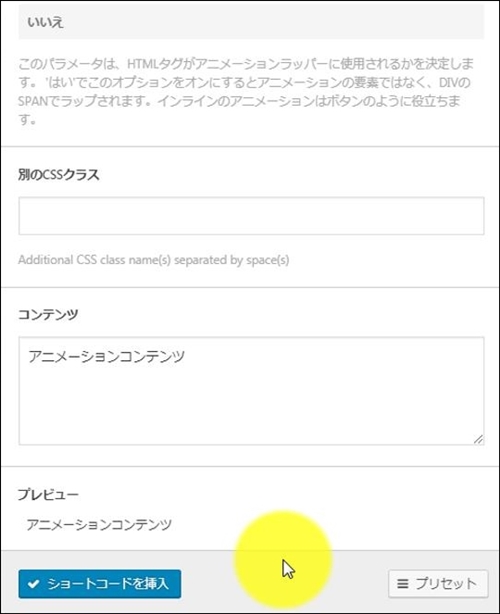
ライブプレビュー・ショートコードを挿入
ライブプレビューでは
ここまでに設定したアニメーションを
プレビューすることができます。
アニメーションにも
たくさんの種類があるので
気に入る動きを見つけるため
有効的に活用していきましょう。
で、気にいる設定ができたら
「ショートコードを挿入」で完成です!(^^)
⇒ ワードプレスで記事に動画や画像・内部リンクを挿入する方法!
動く画像やリンクの作り方!最後に
 龍市
龍市いかがでしたか?(*^^*)
リンクや画像が動けば
それだけ注目度が上がります。
それが
そのままクリック率(CTR)アップにも繋がるので
いろいろ繋げ方次第で収入を大幅にあげることも!
ぜひ、あなたなりの方法で
画像やリンクに注目を集め
収益を上げていってください。(^^)
 龍市
龍市それでは、最後まで読んでいただき
ありがとうございました!
〇 インターネットでお金が稼げるって本当?
〇 実際に稼ぐにはどうしたら良いの?
〇 スキルも知識もないけど大丈夫?
〇 主婦や副業でも稼げるの?
〇 スマホだけでも大丈夫?
〇 モチベーションが続くか心配…
 龍市
龍市大丈夫です!!(*^^*)
副業で本業以上(20~50万円)の金額を稼ぎ
脱サラするまでに行った
【ネットビジネスでの稼ぎ方】
具体的なノウハウ、知識の全てを”無料”公開中!
- ネットビジネスの収益メカニズム
- ネットビジネスを始める具体的方法(実況動画 多数)
- ブログの設定や操作方法(実況動画 多数)
- 文章力不要の初心者向け文章術
- SEO集客のイロハ
- 仕事術・時間術・モチベーションup術
- 成功者のマインドセット
- スマホだけで稼ぐ方法
- 初心者にもおすすめ便利ツールの紹介(実況動画 多数)
さらに!
LINEの友達追加してくれた方限定で
- ブログではお伝えしていない裏情報も完全暴露
- LINE友達限定で初心者の為の最短実績構築メンバー募集
- 知識0から月収10万、月収100万と稼ぎ続けるための知識とマインドを伝授
- 完全無料の月利30%を超えるFX自動売買システムモニター権利
これらは
LINE限定でお伝えしている一部に過ぎません。
他にも
一般には公開できないような
有料級の情報もLINE限定で配信しています。
さらに、メルマガ読者限定で
”【大人版】夏休みの友”もプレゼント中!
初心者が最短で稼ぐための情報を
200本以上の記事と動画でまとめています。(合計400本以上)
↓↓↓LINEの登録は下の画像をクリックでできます。↓↓↓

1 2 >>

龍市(りゅういち)
猫と音楽が大好きな、いつも笑顔の自由人。
20代半ばまで社労士を目指し勉強に明け暮れ、資格取得&就職するも、あまりのブラック企業ぶりにストレスで病気に。
病気を機にネットビジネスの世界へ。
現在は脱サラして趣味のスポーツや旅行を楽しみつつノンビリ生活しています。
王道の稼ぐ複数手法を独自の方法で掛け合わせることに成功!
「対応が丁寧・親切と好評なこと」「難しいことを簡単に分かりやすく説明できること」が数少ない自慢です。(*^^*)
⇒ 龍市の詳しいプロフィールはこちら!
⇒ 龍市の信念・理念はこちら!
⇒ 龍市の公式無料メルマガ&参加者プレゼントはこちら!
3兄妹の次男。オスのトラ猫。甘えん坊でヤンチャな性格。

パンダ
3兄妹の長男。猫なのに8kgもある巨漢。でも声が一番かわいい。

ハナ
3兄妹で唯一のメス。一番ネコっぽい性格でツンデレ。

3匹とも龍市の愛猫。
3匹と龍市の出会いのヒストリーはメルマガ1通目で紹介しています。
⇒ 龍市の公式無料メルマガを読んでみる!



