目次
 龍市
龍市どうも!龍市です!
『2Mパートナー』へのご訪問ありがとうございます!\(^o^)/
ワードプレスへの記事投稿方法と装飾方法をまとめていきます。
僕は、最初、独学でブログ運営を始めたので
文字の大きさの変え方等が分からなくて変なことをしていました。(^_^;)
あなたはそんな風にならないよう
この機会に記事投稿方法や装飾方法を覚えて
ガンガン記事投稿していきましょう!
↓↓↓記事投稿方法の解説動画はコチラからどうぞ!
【ワードプレスブログへの記事投稿方法!文字数や見出し・装飾方法まで徹底解説!】
ワードプレスでの記事投稿方法!
まずは、ワードプレスでの記事投稿方法を見ていきましょう!

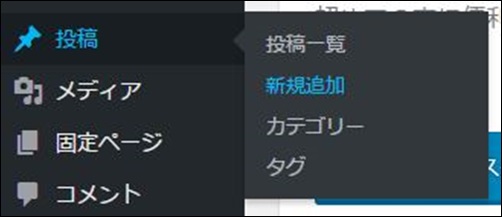
ワードプレスのダッシュボードから
「投稿」→「新規追加」へと進みます。
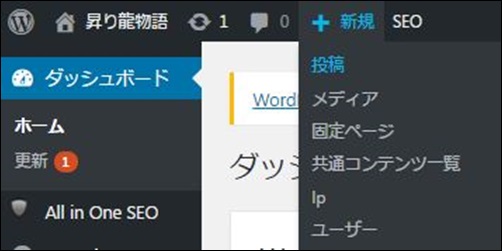
または、

ダッシュボード上の
「+」→「投稿」で
記事投稿画面へ移動します。

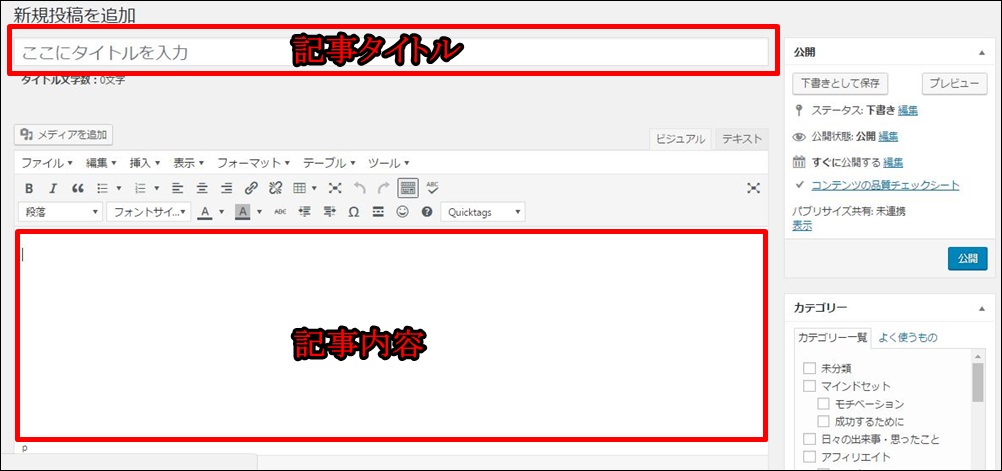
すると、こんな画面に移動するので
- タイトル
- 記事内容
- カテゴリー
- タグ
を入力します。
で、記事内容の部分に
見出しや文字装飾等を施したら
「公開」を押して完了です。
見出しの装飾方法
見出しの装飾方法を見ていきましょう。

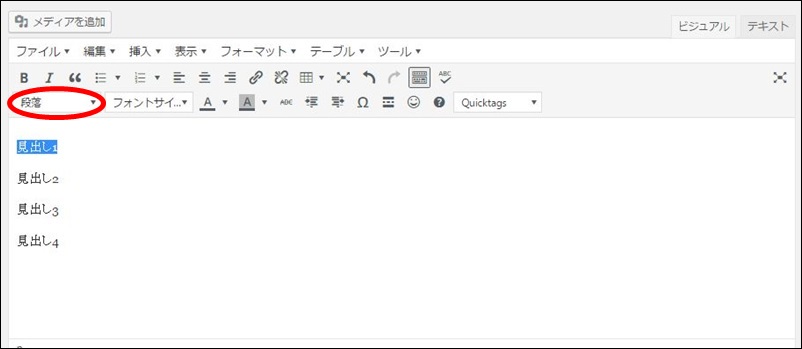
まずは、見出しにしたい文章を
ドラッグして選択します。

選択できたら
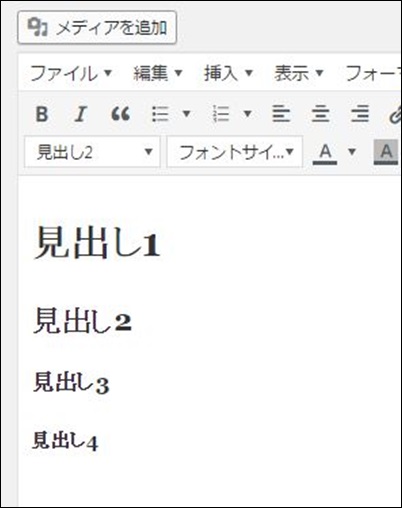
「段落▼」→「見出し1~6」
の自分のしたい見出しのボタンを押します。

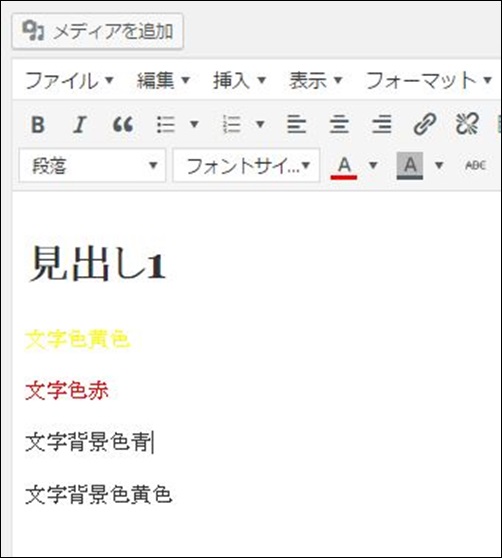
すると、こんな感じになります。
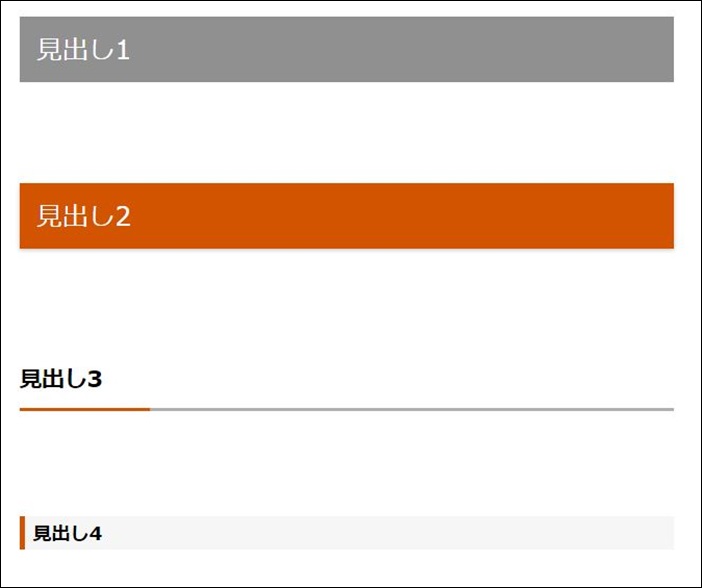
これをプレビューで見てみると

こんな感じで、
見出しになっていることが分かります。
見出しの装飾方法としては、これで以上です。
 ハナ
ハナちなみに、見出し1~6の使い分けは
本でいう編章節にあたるにゃ。
見出し2が編
見出し3が章
見出し4が節
といった具合です。
僕の場合は、
見出し2から4までしか使ってません。
文字色・サイズの装飾方法
続いては、
文字色・サイズの装飾方法を見ていきましょう!
文字色の装飾方法!
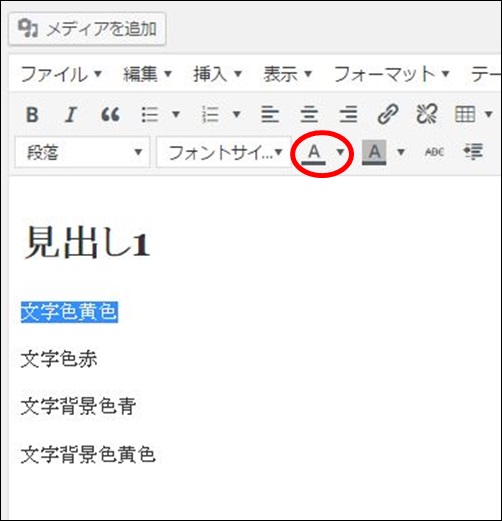
まずは、文字色の装飾方法から!

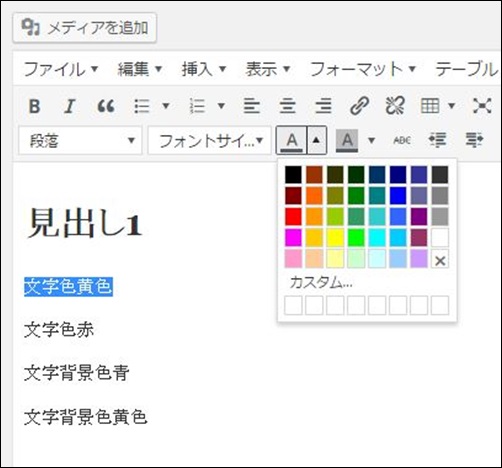
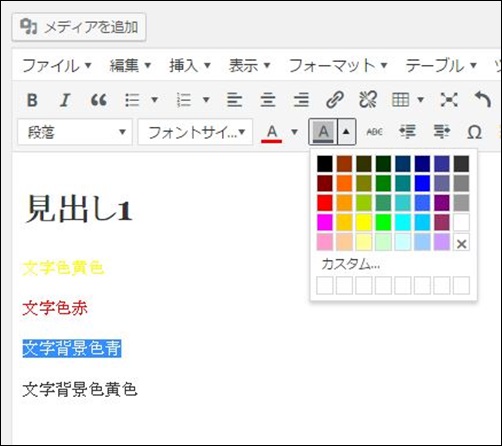
また、装飾した文章をドラッグして選択したら

から好きな色を選んで、そのボタンを押します。

こんな感じに仕上がります。
文字背景色の装飾方法!
続いては文字の背景色を装飾していきます。
同じように背景色を変えたい文章を選択したら

で、好きな色のバタンを押すと

となります。
文字サイズの装飾方法!
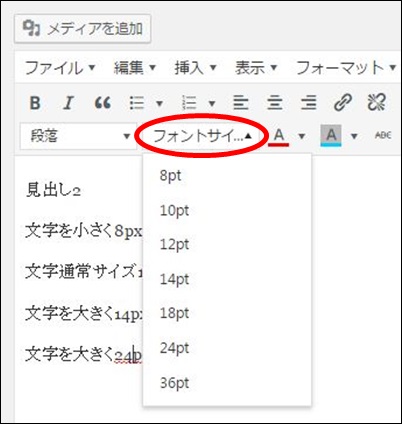
続いては、文字サイズの装飾方法を見ていきましょう。
文字サイズを変更したい文章を選択するところまでは
今までと同じです。

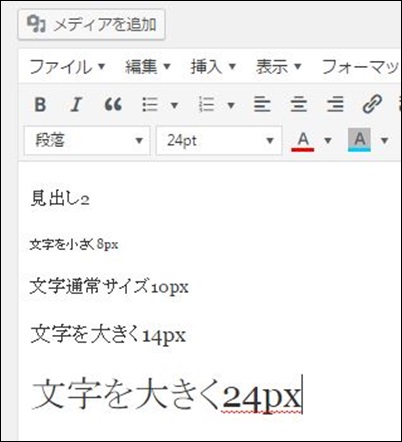
で、変えたいサイズを選んでボタンを押します。

するとこんな感じになります。
通常サイズの文字サイズは10ptです。
なので、10ptより大きくするか小さくするかで
文字サイズを装飾していきましょう。
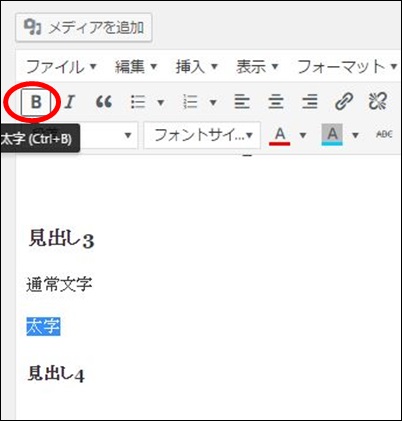
文字を太くする装飾方法!
最後に、文字を太くする装飾方法をお伝えします。
いつも通り、装飾したい文章を選択して

を押すと

と文字が太くなります。
僕がブログ運営し始めたことの
やらかしたミスとしては、
太字の仕方を分からず
太字にするために見出し4を使っていたことです。(^_^;)笑
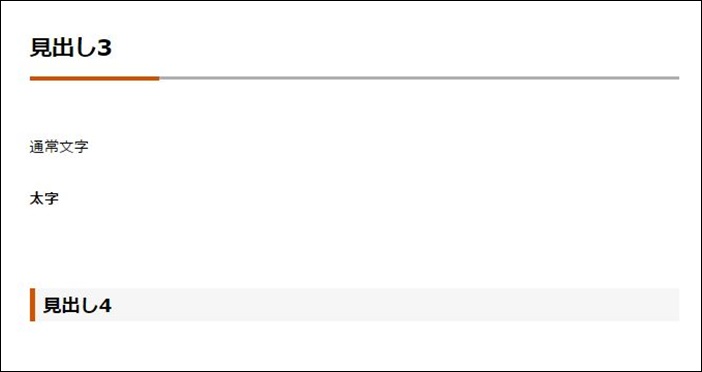
画像をみてもらうと分かるように
パッと見では同じような装飾となっているのですが
プレビューを見てみると

と、全然違うことが分かります。
見出しはテンプレートによってデザインが違うので
テーマによって大きく異なるものも
似たような感じになっているものとあります。
別のテンプレを使っていたブログは
よく似ていたものだったので
そのまま使い続けてました。(^_^;)
あとから、全部の記事を直すのは大変なので、
あなたは間違えないように装飾してくださいね。
ワードプレスの記事投稿方法・装飾方法!最後に
 龍市
龍市いかがでしたか?(*^^*)
無知識でも行うことが出来ると思いますが、
装飾方法は知らないと
僕のような見出し4と太字を間違えたり等のミスをしてしまうと思います。
 龍市
龍市(人に話したら笑われたので、僕だけかもしれませんが…笑)
ビジュアルタグでの装飾方法の解説でしたが
僕の場合、いつもはテキストタグで装飾しています。

テキストタグで装飾できるようにするためには
『AddQuicktag』というプラグインを使う必要がありますが、
コチラのほうが改行だとかの具合が程いい気がします。笑
『AddQuicktag』の設定方法も
⇒
で解説していますので、
あなたも慣れてきたら
テキストタグでの記事作成に切り替えていくと良いですよ。(^^)
 龍市
龍市それでは、最後まで読んでいただき
ありがとうございました!
</br >
◆こんな疑問を持っていたら…◆</br > </br > 〇 インターネットでお金が稼げるって本当?</br > 〇 実際に稼ぐにはどうしたら良いの?</br > 〇 スキルも知識もないけど大丈夫?</br > 〇 主婦や副業でも稼げるの?</br > 〇 スマホだけでも大丈夫?</br > 〇 モチベーションが続くか心配…</br > </br > </br >
 龍市
龍市大丈夫です!!(*^^*)
- ネットビジネスの収益メカニズム
- ネットビジネスを始める具体的方法(実況動画 多数)
- ブログの設定や操作方法(実況動画 多数)
- 文章力不要の初心者向け文章術
- SEO集客のイロハ
- 仕事術・時間術・モチベーションup術
- 成功者のマインドセット
- スマホだけで稼ぐ方法
- 初心者にもおすすめ便利ツールの紹介(実況動画 多数)
etc…
</br > </br > さらに!</br > </br > LINEの友達追加してくれた方限定で</br > </br >
- ブログではお伝えしていない裏情報も完全暴露
- LINE友達限定で初心者の為の最短実績構築メンバー募集
- 知識0から月収10万、月収100万と稼ぎ続けるための知識とマインドを伝授
- 完全無料の月利30%を超えるFX自動売買システムモニター権利
もプラスαで無料プレゼントしています。</br > </br > </br > </br > これらは</br > LINE限定でお伝えしている一部に過ぎません。</br > </br > </br > 他にも</br > 一般には公開できないような</br > 有料級の情報もLINE限定で配信しています。 </br > </br > </br > さらに、メルマガ読者限定で</br > ”【大人版】夏休みの友”もプレゼント中!</br > </br > 初心者が最短で稼ぐための情報を</br > 200本以上の記事と動画でまとめています。(合計400本以上)</br > </br > </br > ↓↓↓LINEの登録は下の画像をクリックでできます。↓↓↓</br > 

龍市(りゅういち)
猫と音楽が大好きな、いつも笑顔の自由人。
20代半ばまで社労士を目指し勉強に明け暮れ、資格取得&就職するも、あまりのブラック企業ぶりにストレスで病気に。
病気を機にネットビジネスの世界へ。
現在は脱サラして趣味のスポーツや旅行を楽しみつつノンビリ生活しています。
王道の稼ぐ複数手法を独自の方法で掛け合わせることに成功!
「対応が丁寧・親切と好評なこと」「難しいことを簡単に分かりやすく説明できること」が数少ない自慢です。(*^^*)
⇒ 龍市の詳しいプロフィールはこちら!
⇒ 龍市の信念・理念はこちら!
⇒ 龍市の公式無料メルマガ&参加者プレゼントはこちら!
3兄妹の次男。オスのトラ猫。甘えん坊でヤンチャな性格。

パンダ
3兄妹の長男。猫なのに8kgもある巨漢。でも声が一番かわいい。

ハナ
3兄妹で唯一のメス。一番ネコっぽい性格でツンデレ。

3匹とも龍市の愛猫。
3匹と龍市の出会いのヒストリーはメルマガ1通目で紹介しています。
〇 インターネットでお金が稼げるって本当?
〇 実際に稼ぐにはどうしたら良いの?
〇 スキルも知識もないけど大丈夫?
〇 主婦や副業でも稼げるの?
〇 スマホだけでも大丈夫?
〇 モチベーションが続くか心配…
 龍市
龍市大丈夫です!!(*^^*)
副業で本業以上(20~50万円)の金額を稼ぎ
脱サラするまでに行った
【ネットビジネスでの稼ぎ方】
具体的なノウハウ、知識の全てを”無料”公開中!
- ネットビジネスの収益メカニズム
- ネットビジネスを始める具体的方法(実況動画 多数)
- ブログの設定や操作方法(実況動画 多数)
- 文章力不要の初心者向け文章術
- SEO集客のイロハ
- 仕事術・時間術・モチベーションup術
- 成功者のマインドセット
- スマホだけで稼ぐ方法
- 初心者にもおすすめ便利ツールの紹介(実況動画 多数)
さらに!
LINEの友達追加してくれた方限定で
- ブログではお伝えしていない裏情報も完全暴露
- LINE友達限定で初心者の為の最短実績構築メンバー募集
- 知識0から月収10万、月収100万と稼ぎ続けるための知識とマインドを伝授
- 完全無料の月利30%を超えるFX自動売買システムモニター権利
これらは
LINE限定でお伝えしている一部に過ぎません。
他にも
一般には公開できないような
有料級の情報もLINE限定で配信しています。
さらに、メルマガ読者限定で
”【大人版】夏休みの友”もプレゼント中!
初心者が最短で稼ぐための情報を
200本以上の記事と動画でまとめています。(合計400本以上)
↓↓↓LINEの登録は下の画像をクリックでできます。↓↓↓

1 2 >>

龍市(りゅういち)
猫と音楽が大好きな、いつも笑顔の自由人。
20代半ばまで社労士を目指し勉強に明け暮れ、資格取得&就職するも、あまりのブラック企業ぶりにストレスで病気に。
病気を機にネットビジネスの世界へ。
現在は脱サラして趣味のスポーツや旅行を楽しみつつノンビリ生活しています。
王道の稼ぐ複数手法を独自の方法で掛け合わせることに成功!
「対応が丁寧・親切と好評なこと」「難しいことを簡単に分かりやすく説明できること」が数少ない自慢です。(*^^*)
⇒ 龍市の詳しいプロフィールはこちら!
⇒ 龍市の信念・理念はこちら!
⇒ 龍市の公式無料メルマガ&参加者プレゼントはこちら!
3兄妹の次男。オスのトラ猫。甘えん坊でヤンチャな性格。

パンダ
3兄妹の長男。猫なのに8kgもある巨漢。でも声が一番かわいい。

ハナ
3兄妹で唯一のメス。一番ネコっぽい性格でツンデレ。

3匹とも龍市の愛猫。
3匹と龍市の出会いのヒストリーはメルマガ1通目で紹介しています。
⇒ 龍市の公式無料メルマガを読んでみる!

